
☼ Cách tiến hành:
1- Đăng nhập vào Blog2- Vào thiết kế
3- Chọn Chỉnh sử HTML
4- Thêm đoạn code sau vào trước thẻ </head>
<style type='text/css'>
#catmenucontainer{
height:29px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhM2U5sbCEBKZ5F2MuS3HD5vkQLvRrEvbFxR6ZrfVb1FWZZRZLxvYlL54EbWm6Gd4HFt_TXSryKjNu1w7b_GCWWSRU5_fLuJXFqir8s3Ju0HTzpQ1_r2ZMMh20rI7-jBD_9Tn43sC1_5058/s1600/catmenu-namkna-ngoctra.jpg) repeat-x;
display:block;
padding:0px 0 0px 0px;
font: 14px "Century gothic",verdana, Arial, sans-serif;
font-weight:normal;
border-top:1px solid #686D6F;
}
#catmenu ,#catmenu ul {
margin: 0px 5px;
padding: 0px;
list-style: none;
height:29px;
}
#catmenu a {
color: #999;
display: block;
font-weight: normal;
padding: 4px 10px 6px 10px;
}
#catmenu a:hover {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzi7SB_9XW4O_qM4cptJRqSE1xDbhVnMb7KyBMcltbflB96Sq1EouTbm8Urjahs5l8RPSEX3GeYe4d8JZf-yX8KYUzbbG4xpiSgGCuip8Stb33gD9dRmq8cLUAgPnoNyVPvJkDU5G28rIz/s1600/catmenuhov-namkna-ngoctra.jpg) repeat-x;
color: #fff;
display: block;
text-decoration: none;
}
#catmenu li {
float: left;
margin: 0px;
padding: 0px;
}
#catmenu li li {
float: left;
margin: 0px 0px 0px 0px;
padding: 0px;
width: 130px;
}
#catmenu li li a, #catmenu li li a:link, #catmenu li li a:visited {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhM2U5sbCEBKZ5F2MuS3HD5vkQLvRrEvbFxR6ZrfVb1FWZZRZLxvYlL54EbWm6Gd4HFt_TXSryKjNu1w7b_GCWWSRU5_fLuJXFqir8s3Ju0HTzpQ1_r2ZMMh20rI7-jBD_9Tn43sC1_5058/s1600/catmenu-namkna-ngoctra.jpg) repeat-x;
width: 150px;
float: none;
margin: 0px;
padding: 4px 10px 5px 10px;
color:#E8EBEE;
border-bottom:1px solid #2C3133;
}
#catmenu li li a:hover, #catmenu li li a:active {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjzi7SB_9XW4O_qM4cptJRqSE1xDbhVnMb7KyBMcltbflB96Sq1EouTbm8Urjahs5l8RPSEX3GeYe4d8JZf-yX8KYUzbbG4xpiSgGCuip8Stb33gD9dRmq8cLUAgPnoNyVPvJkDU5G28rIz/s1600/catmenuhov-namkna-ngoctra.jpg) repeat-x;
width: 150px;
float: none;
margin: 0px;
padding: 4px 10px 5px 10px;
color:#fff;
border-bottom:1px solid #2C3133;
}
#catmenu li ul {
position: absolute;
width: 10em;
left: -999em;
z-index:1;
}
#catmenu li:hover ul {
left: auto;
display: block;
}
#catmenu li:hover ul, #catmenu li.sfhover ul {
left: auto;
}
</style>
6- Bấm Lưu lại7- Bước này bạn có thể làm 2 cách:
- Thêm 1 HTML/Javarscrip và dán vào
- Thêm đoạn code bên dưới vào trước thẻ </header>.
<div id='catmenucontainer'> <div id='catmenu'> <ul> <li><a href='#' title='#'>Home</a></li> <li><a href='#' title='#'>Web Design</a> <ul class='children'> <li><a href='#' title='#'>HTML</a></li> <li><a href='#' title='#'>CSS</a></li> <li><a href='#' title='#'>JavaScript</a></li> </ul> </li> <li><a href='#' title='#'>Templates</a> <ul class='children'> <li><a href='#' title='#'>1 Column</a></li> <li><a href='#' title='#'>2 Column</a></li> <li><a href='#' title='#'>3 Column</a></li> <li><a href='#' title='#'>4 Column</a></li> </ul> </li> <li><a href='#' title='#'>Subscribe</a> <ul class='children'> <li><a href='#' title='#'>Email</a></li> </ul> </li> <li><a href='#' title='#'>News</a></li> <li><a href='#' title='#'>Google</a> <ul class='children'> <li><a href='#' title='#'>Yahoo</a></li> <li><a href='#' title='#'>MSN</a></li> </ul> </li> <li><a href='#' title='#'>About</a></li> <li><a href='#' title='#'>Contact</a></li> <li><a href='#' title='#'>PrivacyPolicy</a></li> </ul> </div> </div>Chúc các bạn thành công
Nguồn: namkna






 Đất Xanh Group
Đất Xanh Group Thiên Đức Group
Thiên Đức Group Địa ốc Kim Oanh
Địa ốc Kim Oanh Bất Động Sản
Bất Động Sản Nhà Bán
Nhà Bán Mua Bán Nhà Đất
Mua Bán Nhà Đất Phong Thuỷ
Phong Thuỷ Thủ Thuật Blog
Thủ Thuật Blog Seo Blogspot
Seo Blogspot

5 nhận xét:
bạn ơi mình đã tạo được menu kiểu này rồi nhưng mà khi ấn vào cái chữ xổ xuống thì nó chả đã đi đến đâu cả mình muốn nhờ bạn hướng dẫn giúp mình add link vào cho mấy cái dong xổ xuống với mình cảm ơn
đây là blogspot của mình đang gặp vấn đề ấy http://thuvientoanhocfb.blogspot.com/
email của mình kunformetolove@gmail.com
Căm ơn bạn rất nhiều!!!
chung cư eco green city
chung cu eco green city
dự án eco green city
căn hộ eco green city
tduygvk
Chào các bạn!
Bất động sản hiện nay đang là môt kênh đầu tư hấp dẫn tại Việt Nam. Để hiểu rõ và tìm kiếm cơ hội đầu tư bất động sản một có hiệu quả nhé!
Chuyên viên tư vấn bất động sản dự án cao cấp (HOTLINE: 0932.678.785)
Click để xem chi tiết: CĂN HỘ NASSIM THẢO ĐIỀN QUẬN 2 hoặc Can Ho Cao Cap Nassim Thao Dien Quan 2 TPHCM
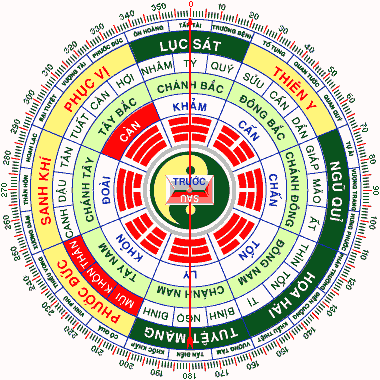
Cách xem hướng Đông Tứ Trạch,Tây Tứ Trạch hợp phong thủy
Mong các bạn ủng hộ Mua đất Mỹ Phước 3 || Bản đồ Mỹ Phước 3 || giá đất Mỹ Phước 3
Đăng nhận xét